Tu sitio web es una excelente manera de generar y capturar nuevos clientes potenciales a través de un formulario. Tanto Capsule como Transpond tienen formularios de registro que se pueden utilizar para ahorrarte la tarea de agregar contactos manualmente a Capsule. Esta guía explica cómo crear un formulario HTML que capture clientes potenciales y los añada directamente a Capsule.
La integración del formulario de contacto del sitio web Capsule utiliza elementos simples de formulario HTML donde puedes personalizar exactamente qué detalles del formulario se añaden a qué campo en el contacto en Capsule. Una vez que se envía un formulario y se crea el contacto, recibirás un correo electrónico notificándote sobre el nuevo contacto y se añadirá una tarea en Capsule para que revises los detalles de la nueva presentación. De esa manera, siempre estarás al tanto de tus nuevos prospectos.
Cómo configurar la integración del formulario de contacto en el sitio web
1. La integración utiliza los elementos de formulario HTML estándar con acciones y nombres de campo específicos para garantizar que los campos del formulario se asignan a los campos correctos en Capsule. Utiliza el siguiente código como marco:
<form action="https://service.capsulecrm.com/service/newlead" method="post">
<input type="hidden" name="FORM_ID" value="[Tu clave del formulario]" />
<input type="hidden" name="COMPLETE_URL" value="http://yourwebsiteurl.com" />
Nombre:
<input type="text" name="FIRST_NAME" />
Apellidos:
<input type="text" name="LAST_NAME" />
Correo electrónico:
<input type="text" name="EMAIL" />
<input type="submit" value="Enviar" />
</form>
2. Inserta la clave de tu formulario web en el valor FORM_ID y asegúrate de escribir en COMPLETE_URL la URL que quieras que el cliente vea cuando haya completado el formulario.
3. Agregue la página web en el campo URL de Redirección al Completar a la página que desea mostrar después de que se envíe el formulario.
4. Si necesitas incluir más campos en el formulario, a continuación encontrarás una lista de todas las opciones disponibles y cómo darles formato. Insértalos en el código del formulario, encima de la entrada de Enviar.
Cómo personalizar el formulario de contacto integrado de tu sitio web
Además de los campos estándares de nombre y apellidos, y dirección de correo electrónico, puedes utilizar el formulario para recopilar cualquier dato, desde el cargo o el nombre de la empresa, hasta etiquetas y campos personalizados. A continuación encontrarás una lista de todas las opciones de campos disponibles y algunas notas sobre cómo utilizar cada uno:
| CAMPO DE FORMULARIO | OBLIGATORIO | Descripción |
|---|---|---|
NOMBRE | No* |
|
APELLIDO | No* |
|
PERSON_NAME | No* |
|
TÍTULO | No |
|
TÍTULO DEL EMPLEO | No |
|
ORGANISATION_NAME | No* |
|
ETIQUETA | No |
|
NOTA | No |
|
No |
| |
TELÉFONO | No |
|
CALLE | No |
|
CIUDAD | No | Igual que arriba |
ESTADO | No | Igual que arriba |
Código Postal | No | Igual que arriba |
PAÍS | No | Igual que arriba |
SITIO WEB | No |
|
CUSTOMFIELD | No | P. ej. |
Las siguientes opciones pueden configurarse incluyéndolas como campos ocultos en tu formulario:
| CAMPO DE FORMULARIO | OBLIGATORIO | Descripción |
|---|---|---|
FORM_ID | No* | Lo utilizamos para identificar tu cuenta. |
COMPLETE_URL | No* | Una página de tu sitio web que el usuario verá después de enviar el formulario. Si tienes previsto enviar tu formulario a través de un proxy, puedes eliminar este campo del formulario. El formulario volverá con el estado HTTP 200. |
REVIEW_ID | No* | De forma opcional, puedes utilizar este campo para establecer el usuario al que se le asignará la tarea de revisar el contacto. Si no se establece, la tarea se le asignará al superadministrador de la cuenta. Consulta la página de configuración de la integración para ver la lista de identificadores de revisión. |
DESARROLLADOR | No | Establece este campo en TRUE mientras estés desarrollando el formulario. Aparecerá un resumen de los datos suministrados y no se agregará ningún dato a tu cuenta de Capsule. |
ENVIAR | No | Establece este campo en FALSE para suprimir el correo electrónico enviado cuando se agrega un nuevo contacto mediante el formulario de contacto. |
FORMATO_DE_FECHA | No* | Utilízalo para anular el formato predeterminado de las fechas y usar este en su lugar. Ejemplos de formatos: dd-MM-aa, MM-dd-aa, aa-MM-dd, dd/MM/aa, etc. |
Cómo agregar etiquetas a un contacto mediante el formulario
Puede ser útil etiquetar los contactos que llegan a través del formulario para identificarlos mejor y hacerse una idea de cuántos contactos se crean a través del formulario en comparación con los que se importan o agregan manualmente. Según los detalles anteriores, para etiquetar los contactos que llegan a través del formulario con webform, por ejemplo, puedes incluir la siguiente línea de código HTML en el formulario:
<input type="hidden" name="TAG" value="webform">
El hecho de que el tipo de entrada esté oculto (hidden) significa que la persona que rellene el formulario no lo verá, pero su contacto en Capsule seguirá etiquetado consecuentemente.
Cómo utilizar el formulario para registrar el consentimiento
Además de registrar el nombre y los datos de contacto de un cliente potencial, es posible que quieras registrar su consentimiento para la actualización y el marketing al mismo tiempo. Para ello, tendrás que agregar un campo personalizado en Capsule en el que se pueda registrar el consentimiento y, a continuación, agregar el código correspondiente a tu formulario:
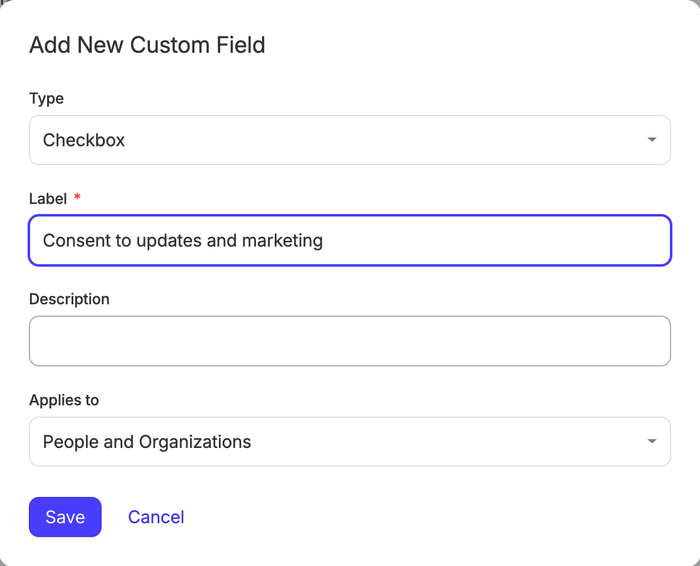
1. Para agregar el campo personalizado, ve a Configuración de la cuentaCampos personalizadoshaz clic en Agregar nuevoCampo de casilla de verificación
2. Etiqueta el campo Consentimiento para actualizaciones y marketing o un nombre que tenga sentido para tu empresa. Anota esta etiqueta, ya que la necesitarás más adelante.

3. A continuación, deberás agregar el código correspondiente a tu formulario. Para ello, en el código del formulario agrega esta línea de código entre las etiquetas <form> y </form>:
<input type="checkbox" name="CUSTOMFIELD[Consentimiento para actualizaciones y marketing]" value="TRUE" />
4. Comienza con la pregunta que harás a tus contactos, como “Consentimiento para recibir actualizaciones y marketing”. Si has optado por una etiqueta diferente para el campo, asegúrate de sustituir el nombre entre corchetes por el nombre del campo.
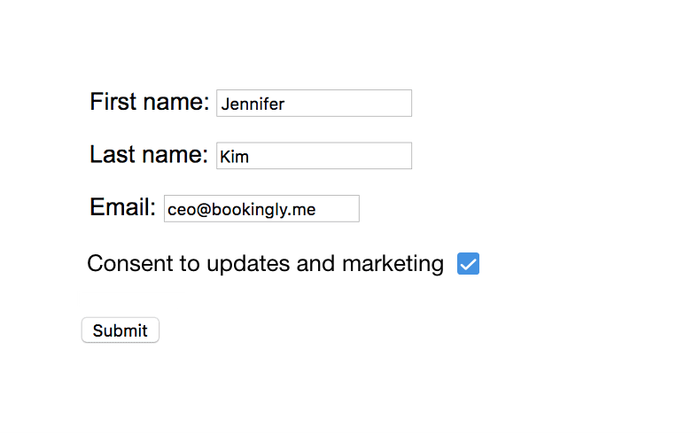
Al guardar el código, el formulario debería tener este aspecto:

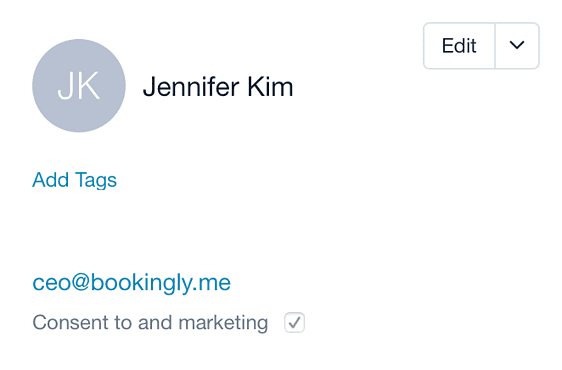
Y cuando tu contacto se agregue a Capsule, verás esa casilla de verificación en su ficha:

Cómo personalizar qué usuario revisa los nuevos envíos
Como se ha mencionado anteriormente, cuando se envía el formulario y se crea el contacto en Capsule, también se envía un correo electrónico a un usuario de Capsule y se agrega una tarea al nuevo contacto en Capsule para que el usuario revise los detalles. Por defecto, el correo electrónico y la tarea se envían al superadministrador de Capsule, pero puedes cambiarlo utilizando una opción específica en el formulario. Para ello, inserta el siguiente código:
<input type="hidden" name="REVIEW_ID" value="ID para el usuario">
Sustituye “ID del usuario” por el ID de la persona encargada de gestionar los nuevos envíos. Encontrarás una lista de los ID de cada usuario en Configuración de la cuenta de Capsule > Integraciones > Formulario de contacto del sitio web > panel de la parte inferior de la página.
Si no quieres crear una nueva tarea cuando se agrega un contacto, puedes optar por no hacerlo incluyendo la siguiente línea de código en tu formulario.
<input type="hidden" name="CREATE_CHECK_TASK" value="FALSE"/>
Cómo evitar que el formulario envíe correos electrónicos al usuario asignado
Si consideras que no necesitas recibir un correo electrónico por cada envío de formulario y, en su lugar, te limitas a estar al tanto de ellos dentro de Capsule, puedes insertar una línea de HTML para impedir que se envíen correos electrónicos. Utiliza el siguiente código:
<input type="hidden" name="SEND" value="FALSO">
Cómo probar tu formulario
Si quieres probar el formulario sin crear un montón de contactos en tu cuenta de Capsule, puedes ponerlo temporalmente en “modo desarrollador” con la siguiente línea de código:
<input type="hidden" name="DEVELOPER" value="TRUE">
Cuando esté todo listo para activar el formulario, puedes establecer el valor a FALSE o eliminar la línea del código del formulario por completo.
Cómo evitar el spam
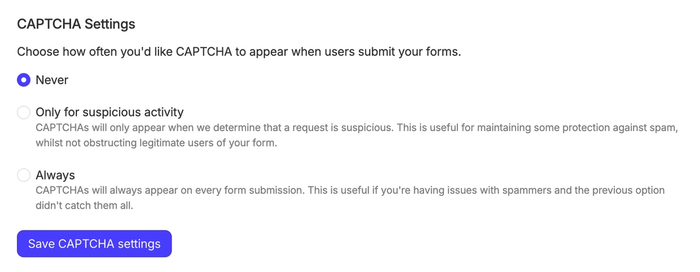
La integración del formulario de contacto del sitio web de Capsule puede que muestre un CAPTCHA para ayudarte a evitar que se reciba spam en su cuenta. Desde el ajuste de integración puedes configurar cuándo debe mostrarse el CAPTCHA: nunca, solo para actividad sospechosa o siempre.

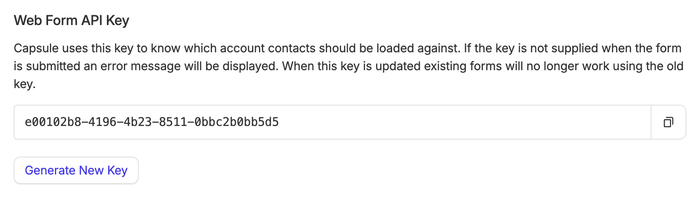
Si ves que Capsule sigue recibiendo spam a través de tu formulario de contacto, te recomendamos que, en primer lugar, restablezcas la clave del formulario. De esta forma, cualquier robot de spam que haya registrado los datos de tu formulario no podrá realizar más envíos utilizando los datos del formulario que tiene.
Para restablecer y generar una nueva clave, vaya a la sección Configuración de la cuentaIntegracionesFormulario de contacto del sitio web y utilice el botón Generar nueva clave.

Una vez hecho esto, también tendrás que actualizar la clave en la página HTML para que los nuevos envíos del formulario sigan funcionando.
No sé escribir HTML, ¿qué hago?
Si no te sientes a gusto escribiendo código HTML para tu sitio web, existen varias alternativas. Capsule se integra con un servicio de formularios en línea llamado Wufoo que te permite crear fácilmente formularios con las sencillas opciones de arrastrar y soltar y, a continuación, puedes utilizar nuestra integración para enviar fácilmente esos formularios a tu cuenta de Capsule. Obtén más información sobre nuestra integración con Wufoo aquí.
Si utilizas Wordpress, existe otro servicio de formularios de terceros llamado NinjaForms, que tiene su propio complemento para Capsule que te permite crear contactos, así como proyectos y oportunidades de venta, a partir del envío de un formulario. Encontrarás NinjaForms en https://ninjaforms.com/extensions/capsule-crm/.
Alternativamente, si estás utilizando otro servicio de formularios como Google Forms, Formstack, etc., entonces echa un vistazo a Zapier para ver si son compatibles. Por si no estás familiarizado, Zapier es lo que llamamos una plataforma de integración que integra diferentes servicios que normalmente no tienen sus propias integraciones entre sí y son compatibles con Capsule. Tenemos más detalles sobre esto en nuestro artículo sobre Capsule Zap para Zapier.